RIPRO主题美化-底部网站信息统计模块
教程开始
1、找到wp-content/themes/ripro/functions并将functions附件内的内容整体复制进去并保存
2、找到/wp-content/themes/ripro/footer.php并将附件内的footer.php的代码添加到以下代码下面覆盖<div class=”container“></div>即可
<img class="jarallax-img lazyload" data-srcset="<?php echo $mode_banner['bgimg']; ?>" data-sizes="auto" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="">3、找到wp-content/themes/ripro/assets/css/diy.css并将附件内的diy内容整体复制进去并保存
4、图片后台-ripro主题设置-底部设置-banner背景图块图片上传即可
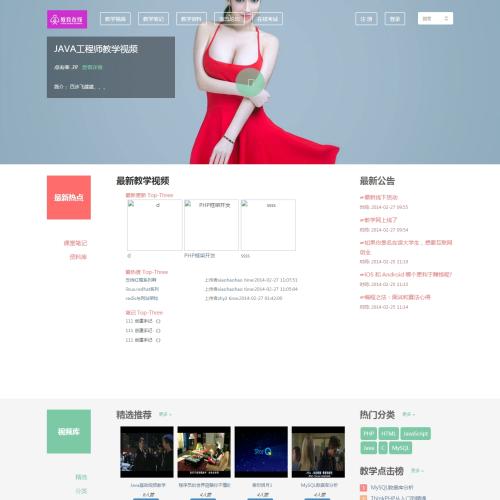
效果样式