文章目录
多功能秒达工具箱全开源源码
秒达工具箱是一款隐私优先,可自部署且完全开源的中文工具箱!
💌 特色
-
永远的自由软件
-
轻量级运行时
-
全平台支持(包括ARMv8)
-
完全类似 GPT 的支持
-
与高效的 UI 高度集成
-
可用的 Docker 映像和便携式版本
-
桌面版支持
-
开源插件库
-
…
🚀 在 Docker 上运行
docker run -e LAFREGION=CN -e APPLANG=zh_CN --name my-miaoda -v ~/.miaoda-docker:/root/.miaoda -d -p 0.0.0.0:39899:39899 codegentoolbox/laftools-linux-x64:latest
NOTE:
-
默认端口设置为39899,您可以根据需要进行调整。
-
当有新版本更新时,请手动拉取最新Docker镜像。
-
默认会将~/.miaoda挂载到~/.miaoda-docker,为避免应用数据丢失,建议保留此映射设置。
Docker Images:
🔗 官方网站
为了快速使用这些功能,我们部署了稳定的在线网站供您使用。除了一些依赖特定操作系统功能的工具外,大多数工具都可以在我们的在线网站上找到。
🚄 开源插件库
本工具箱采用插件机制,具体插件源码在另一个仓库,可查看 https://github.com/work7z/MDGJX-extensions
🌠 项目规划
关于我们目前正在做的新feature,请查看issues区,那里有更多详细信息。
🌠 贡献
1. 设置系统环境
为了简单起见,假设您已将此仓库克隆到 Windows 上的 C:\Usersjerry\project\laftools-repo 或 Linux/MacOS 上的 /Users/jerry/projects/laftools-repo,那么您应该在文件 *~/.bashrc 中声明 env 并在下面设置配置*,或者只是在运行任何命令之前执行它们。
如果您使用的是 Windows 操作系统,请确保所有命令都在 git-bash 中执行,了解更多信息请参阅 。除此之外,建议避免在该项目所在的文件路径中使用任何空格或非英文字符。
Env for Windows:
git config core.ignorecase false
export MDGJX_ROOT="C:\users\jerry\project\laftools-repo"
export PATH=$PATH:$MDGJX_ROOT\dev\source\windows-bin
Env for Linux/MacOS:
如您遇到permission denied问题请在命令前加sudo赋予更高权限
export MDGJX_ROOT=/users/jerry/projects/laftools-repo
2. 编译并运行
# 安装所需的全局库
npm i -g pnpm ts-node typescript
# 安装项目依赖
cd $MDGJX_ROOT && npm install -S -D --force
cd $MDGJX_ROOT/modules/web && npm install -S -D --force
cd $MDGJX_ROOT/devtools/scripts/scan && npm install -S -D --force
# 运行核心服务
npm run fe-web
3. 构建(Build)
cd pipeline
./build-all.sh
📑 项目目录结构
1. 前端目录结构
/modules/web
├─ dist-example # 打包dist
├─ docker # docker
├─ public # 静态资源
├─ src # 源码
│ ├─ actions # actions
│ ├─ components # 公共组件
│ ├─ containers # 页面容器
│ ├─ loadable # 业务页面
│ ├─ m-types-copy # 类型定义
│ ├─ meta # 页面元信息
│ ├─ pages # 页面
│ ├─ store # 全局store管理
│ ├─ utils # 全局公共方法
├─ .eslintignore # eslint忽略集合
├─ .eslintrc.cjs # eslint
├─ .gitignore # git忽略集合
├─ .nvmrc # nvm node版本
├─ .prettierrc.cjs # prettier
├─ .stylelintignore # stylelint忽略集合
├─ .stylelintrc.json # stylelint配置
├─ index.html # 入口html
├─ postcss.config.cjs # postcss 配置
├─ README.md
├─ tailwind.config.ts # tailwindcss 配置
├─ tsconfig.json # ts 编译配置
├─ vite.config.mjs # vite 配置
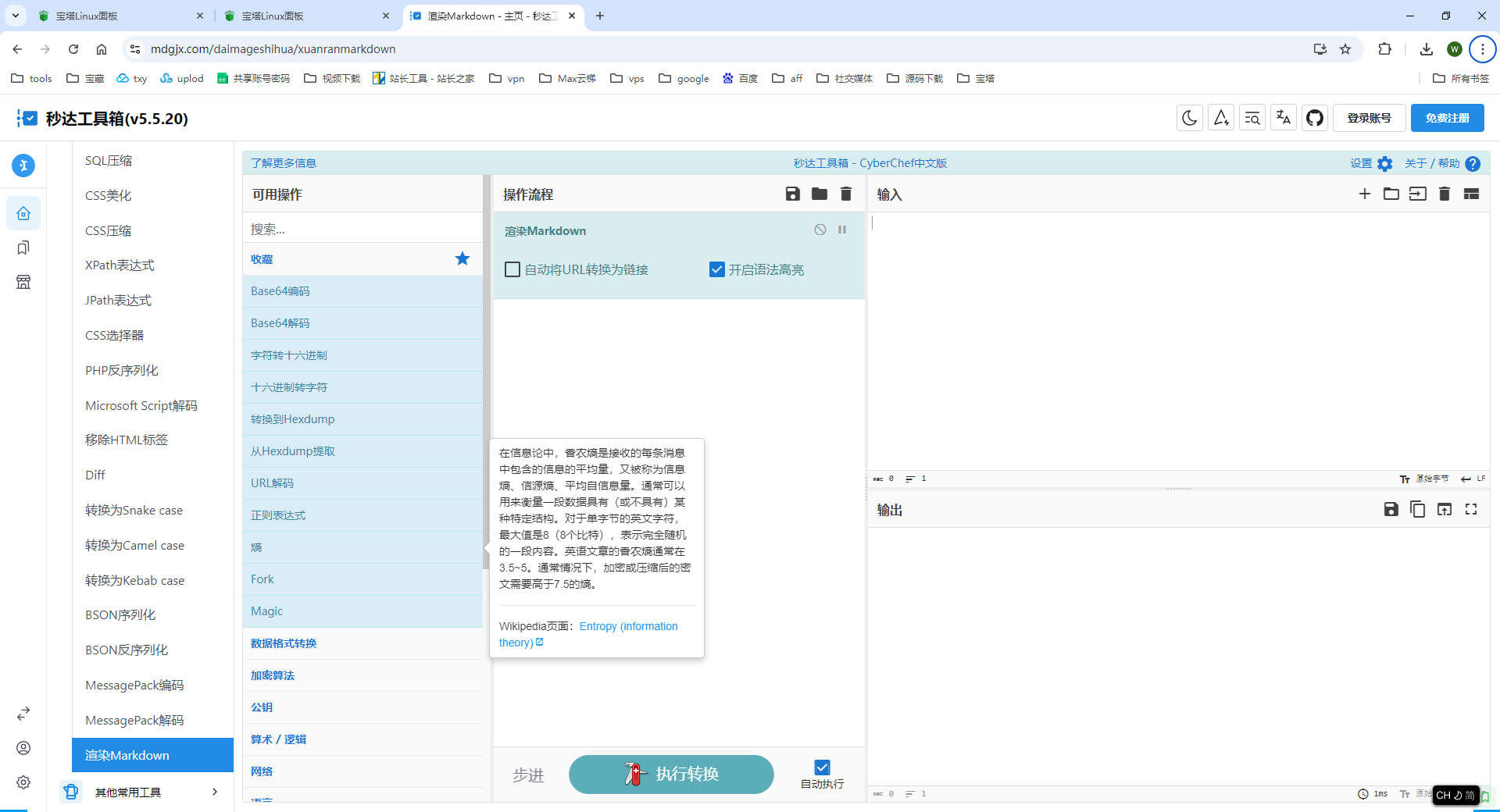
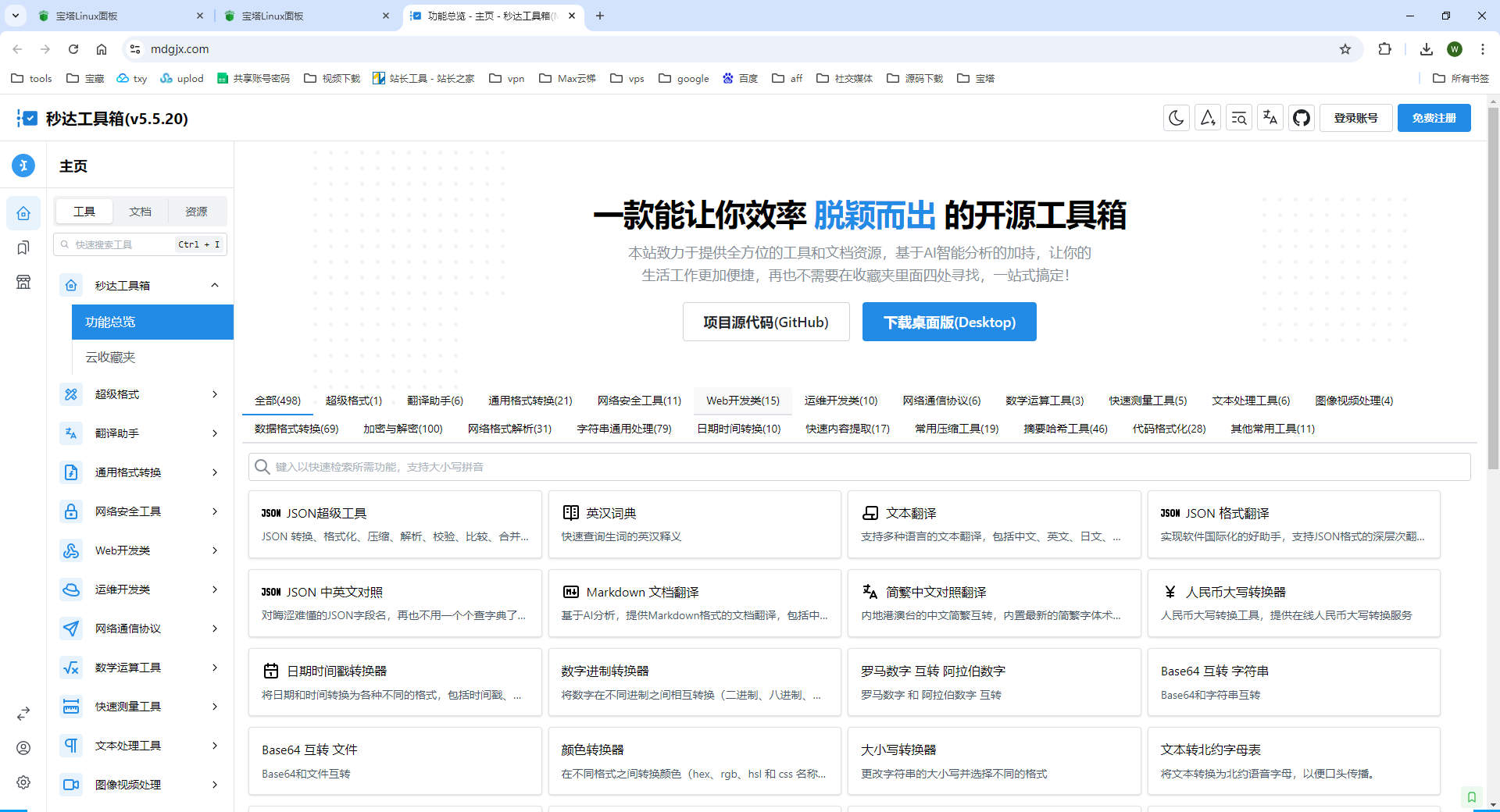
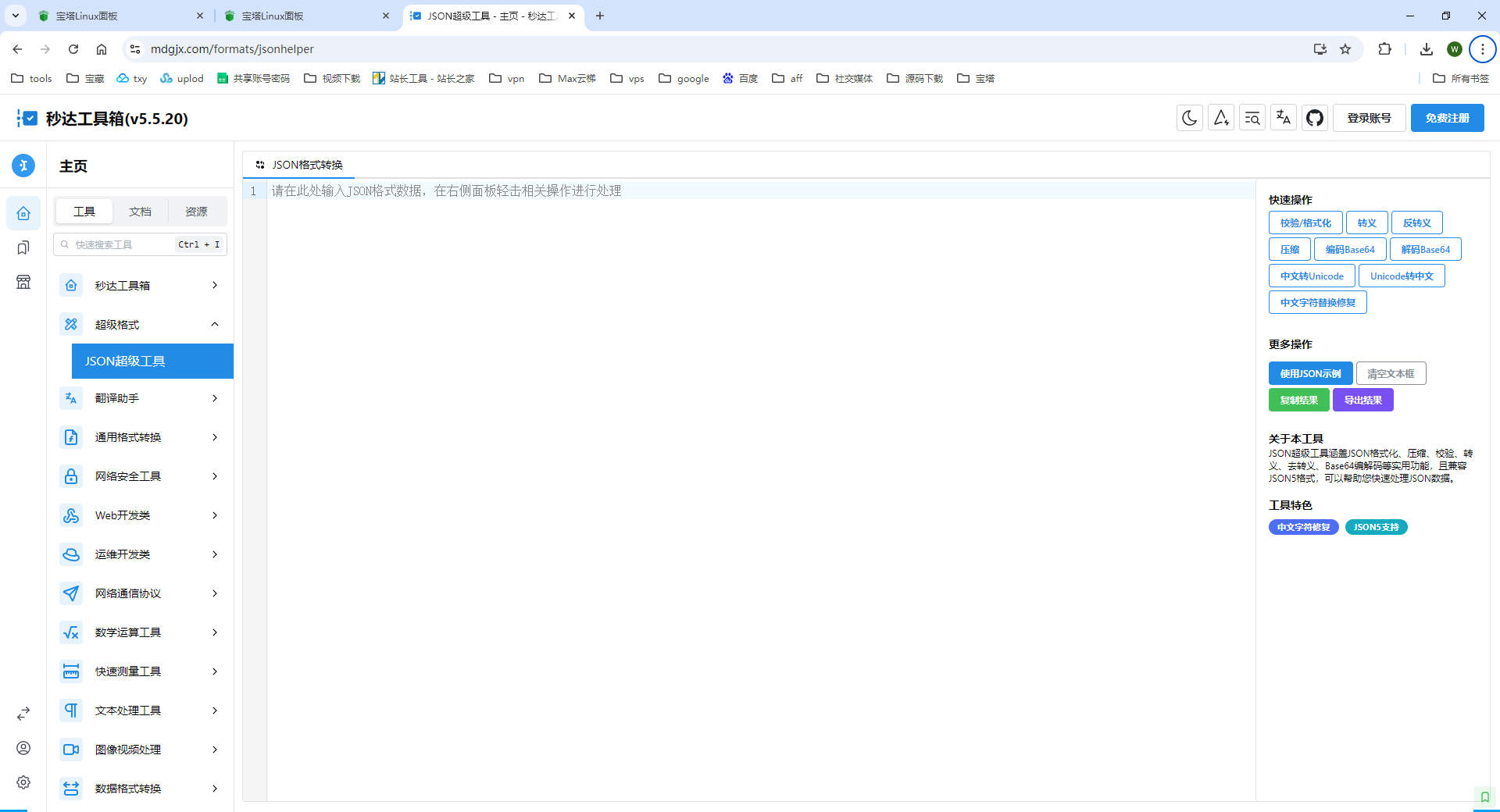
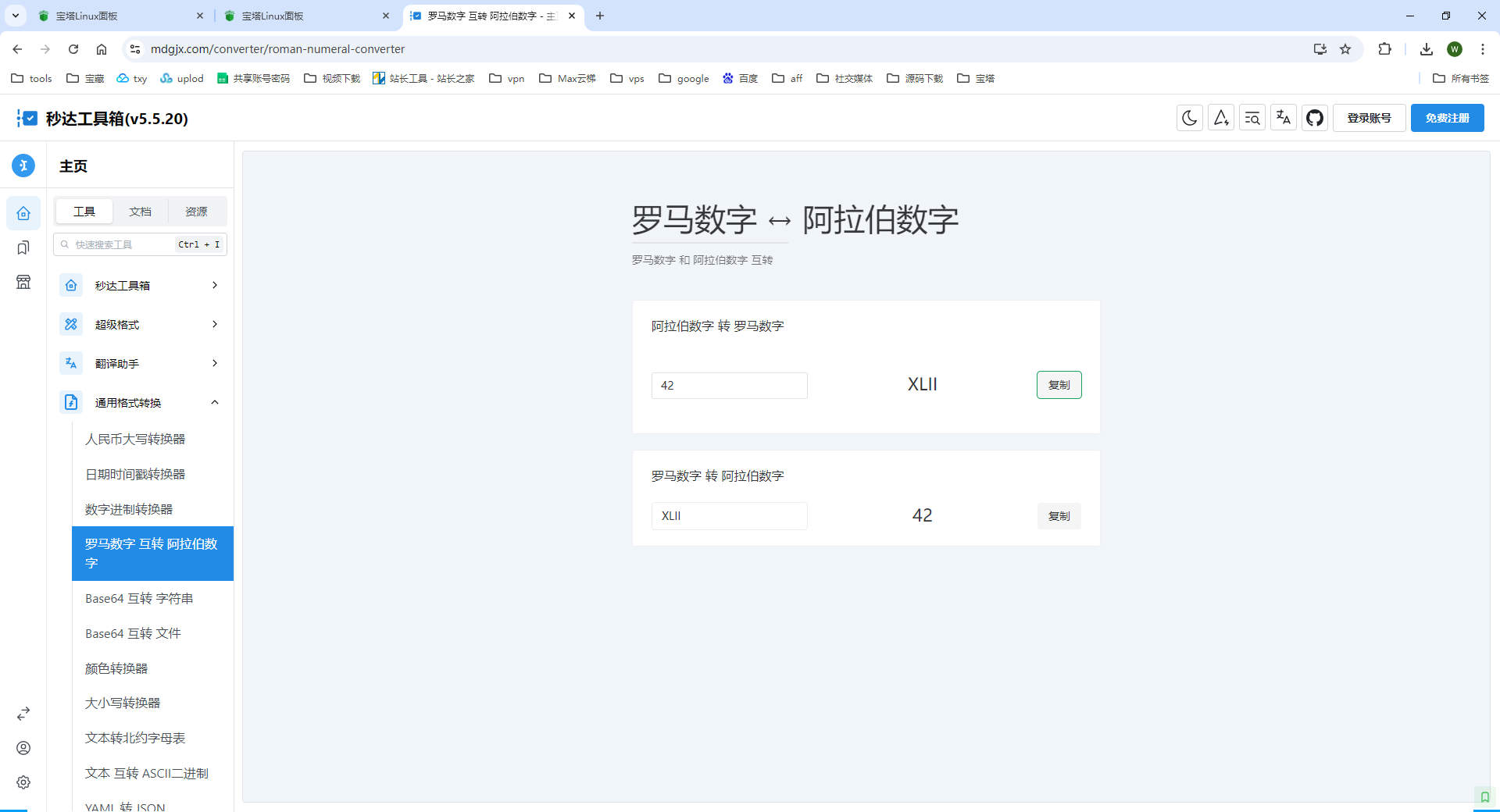
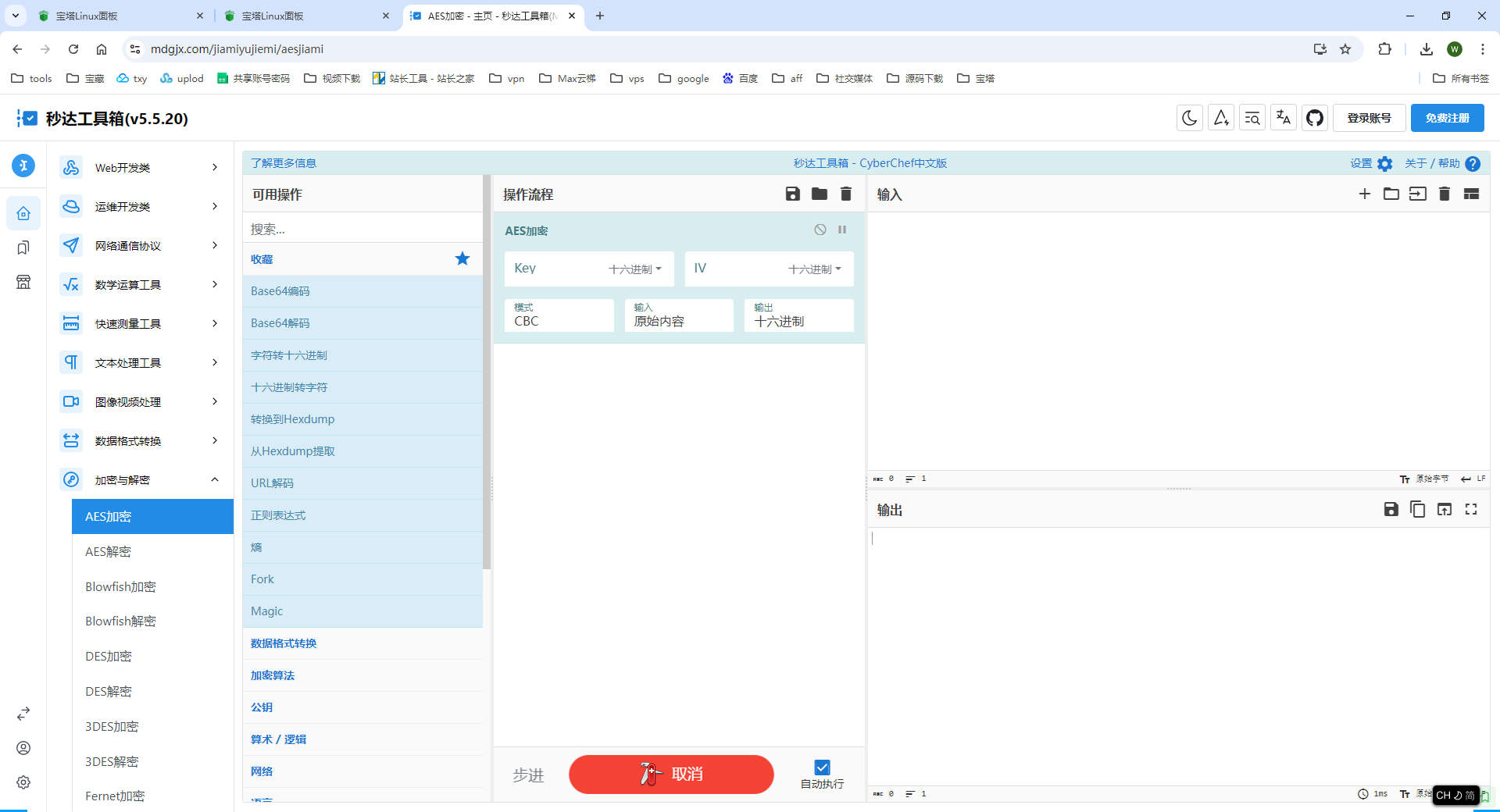
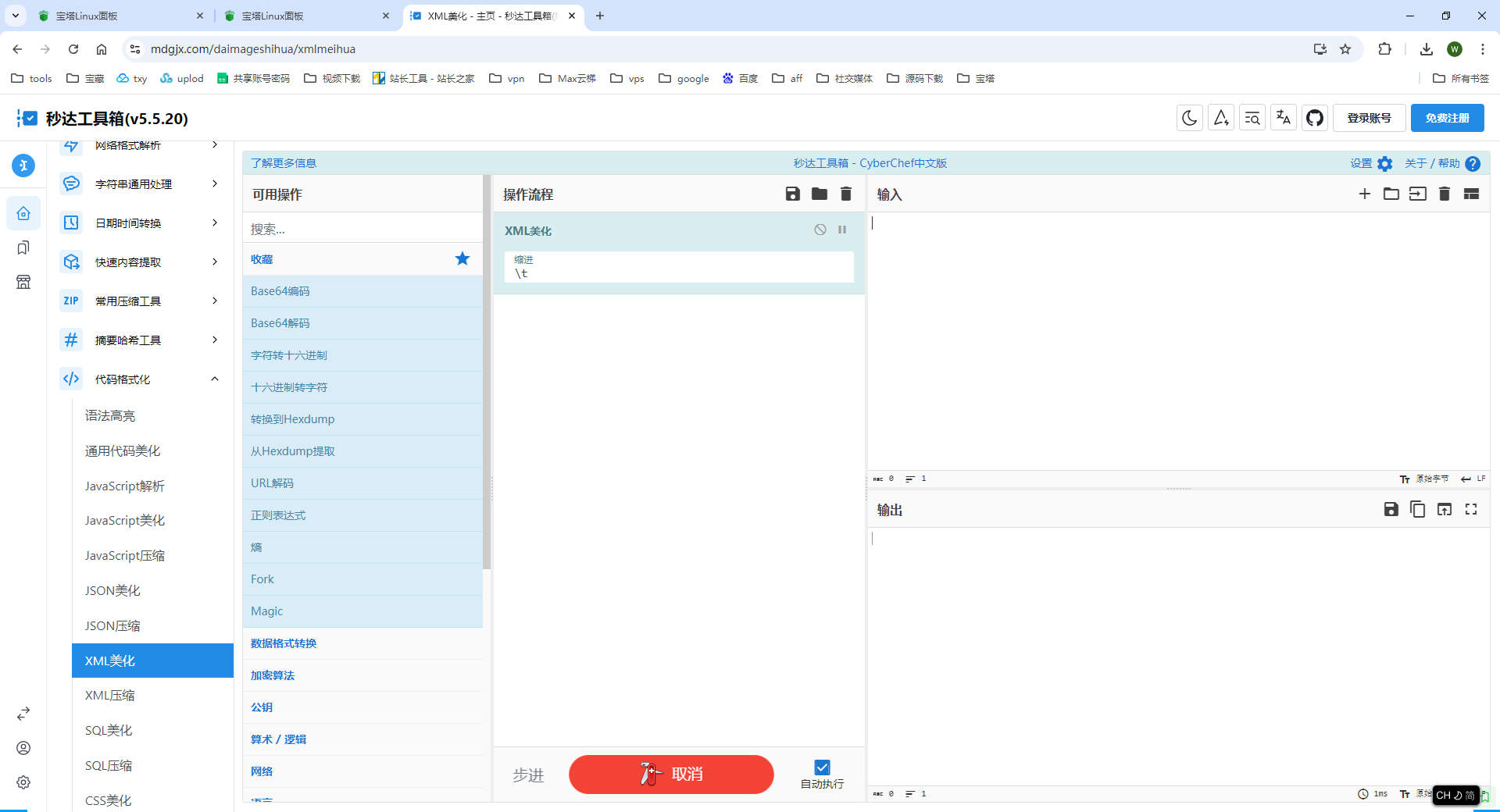
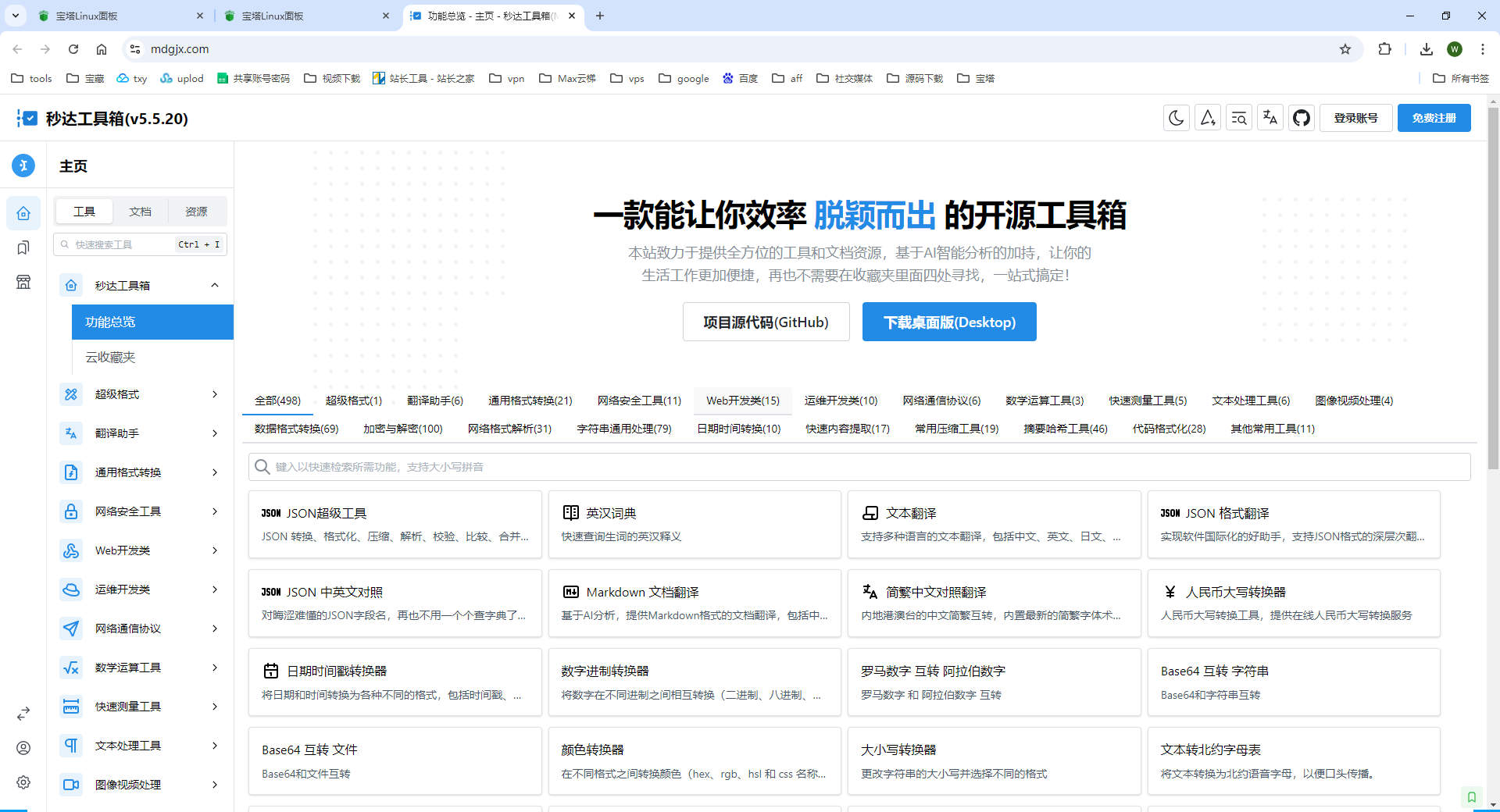
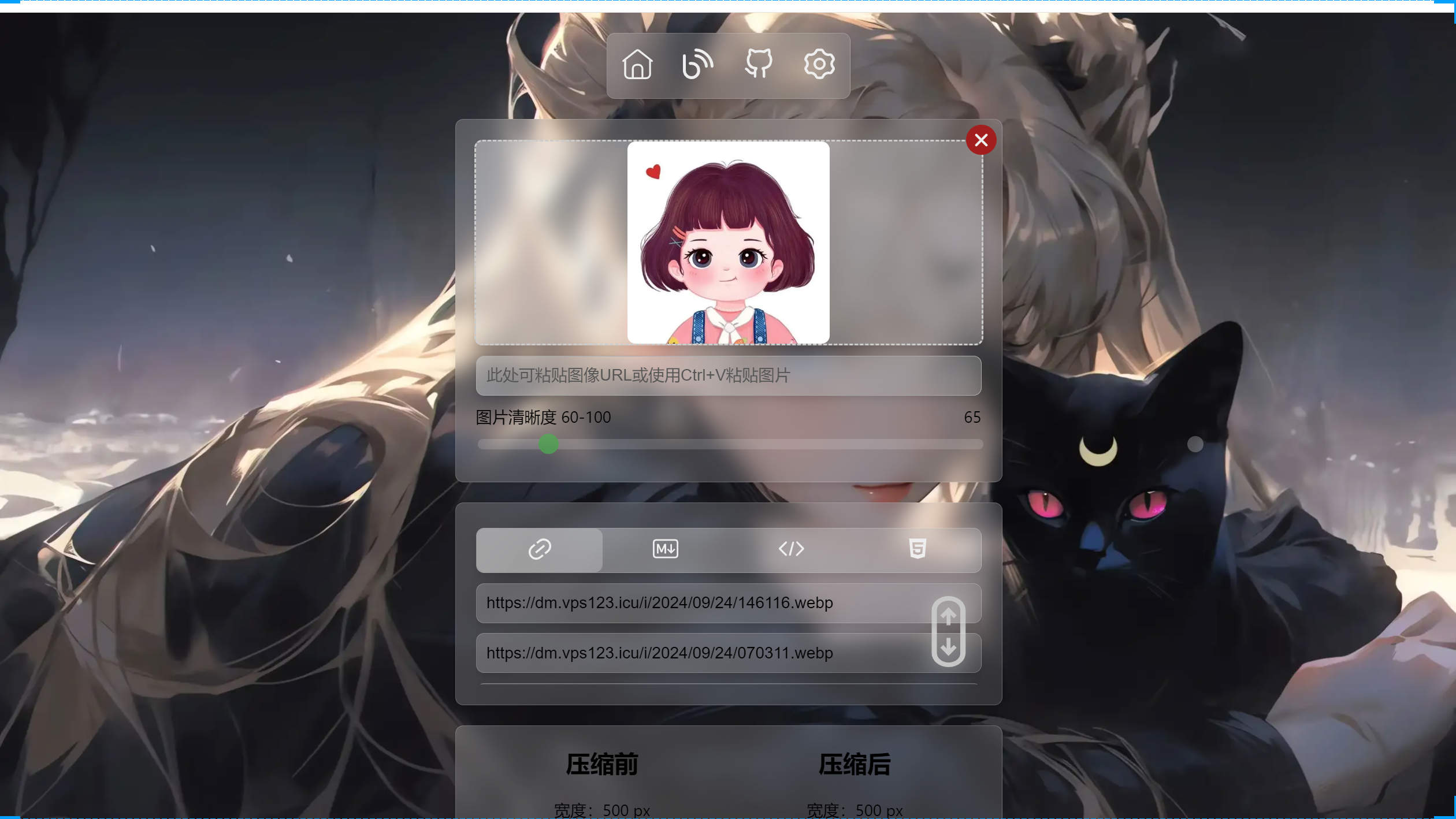
截图内容








版权免责声明
1 本网站名称:vps123源码
2 本站永久网址:http://vps123.icu
3 本网站的文章部分内容来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ进行删除处理。
4 本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
5 本站大部分下载资源收集于网络,不保证其完整性以及安全性,不提供技术支持,请下载后自行研究。
6 若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。











![【魔天记3D】新版一键安装服务端游戏[小白工具+安卓+运营后台]](https://htools.top/wp-content/themes/ceomax-pro/timthumb.php?src=https://cdn.code51.cn/attachs/upload/20241023/20241023185416354.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)




